Using Addons
Storybook comes with a variety of “core” addons developed and maintained alongside Storybook. Most examples in this site use actions and links. But it’s easy to use any third party addons distributed via NPM.
Here’s how to do it.
We are going to use an addon called Notes. Basically, it allows you to write notes for your stories.
First, we need to install the addons:
yarn add -D @storybook/addons @storybook/addon-actions @storybook/addon-links @storybook/addon-notes
Then, we need to create a file called addons.js inside the storybook config directory and add the following content:
import '@storybook/addon-actions/register';
import '@storybook/addon-links/register';
import '@storybook/addon-notes/register';
This will register all the addons and you’ll be able to see the actions and notes panels (in that order) when you are viewing the story. (Links do not register a tab—check individual addon docs to see which Storybook features they use!)
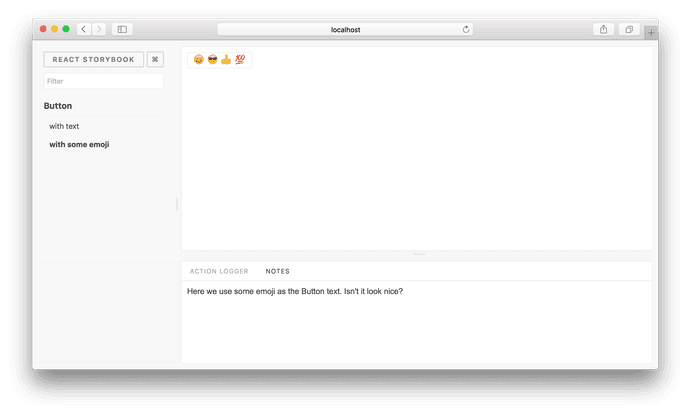
Now when you are writing a story, import it and add some notes:
import { storiesOf } from '@storybook/react';
import { action } from '@storybook/addon-actions';
import Button from './Button';
storiesOf('Button', module).add(
'with some emoji',
() => (
() => (
<Button onClick={action('clicked')}>
<span role="img" aria-label="so cool">
😀 😎 👍 💯
</span>
</Button>
),
{ notes: 'A very simple component' }
)
);
Then you’ll be able to see those notes when you are viewing the story.
Just like this, you can install any other addon and use it. Have a look at our addon gallery to discover more addons.